
使用 Hexo 在 GitHub Pages 上自建博客
写在前面
为什么需要自建博客?

一个词 —— 自由。由于众所周知的原因,你在任何平台上(例如:微博等)发布的内容一旦涉及到某些关键词,就会触发审查机制,轻则被 * 类的符号过滤掉,重则直接删帖。请注意我并不反对内容审查,但反对不透明的内容审查。
什么是 Hexo?

Hexo 是一个快速、简洁且高效的博客框架。其使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
引用自 Hexo 官网
Hexo 特点:
1. 超快速度
Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
2. 支持 Markdown
Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。
3. 一键部署
只需一条指令即可部署到 GitHub Pages, Heroku 或其他网站。
4. 丰富的插件
Hexo 拥有强大的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
什么是 GitHub Pages?

Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在 Github 上,你可以选择使用 Github Pages 默认提供的域名 github.io 或者自定义域名来发布站点。
每个帐号只能有一个仓库来存放个人主页,而且仓库的名字必须是 username/username.github.io,这是特殊的命名约定。你可以通过 http://username.github.io 来访问你的个人主页。
准备工作
1. 配置环境
安装 Hexo
安装 Hexo 相当简单,但是其依赖以下应用程序:
如果你的电脑中已经安装上述必备程序,那么恭喜你!接下来只需要使用 npm 即可完成 Hexo 的安装。
1 | npm install -g hexo-cli |
如果你的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
Mac 用户
你在编译时可能会遇到问题,请在终端中执行xcode-select --install命令并根据提示安装命令行工具。
安装 Git
- Windows:下载并安装 git。
- Mac:使用 Homebrew, MacPorts :
brew install git;或下载 安装程序 安装。 - Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
Windows 用户
由于众所周知的原因,从上面的链接下载 git for windows 最好挂上一个代理,否则下载速度十分缓慢。也可以参考这个页面,收录了存储于百度云的下载地址。
安装 Node.js
安装 Node.js 的最佳方式是使用 nvm。
cURL:
1 | curl https://raw.github.com/creationix/nvm/master/install.sh | sh |
Wget:
1 | wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh |
安装完成后,重启终端并执行下列命令即可安装 Node.js。
1 | nvm install stable |
或者你也可以下载 安装程序 来安装。
Windows 用户
对于 windows 用户来说,建议使用安装程序进行安装。安装时,请勾选 Add to PATH 选项。
另外,你也可以使用 Git Bash ,这是 git for windows 自带的一组程序,提供了 Linux 风格的 shell ,在该环境下,你可以直接用上面提到的命令来安装 Node.js 。打开它的方法很简单,在任意位置单击右键,选择 “Git Bash Here” 即可。由于 Hexo 的很多操作都涉及到命令行,你可以考虑始终使用 Git Bash 来进行操作。
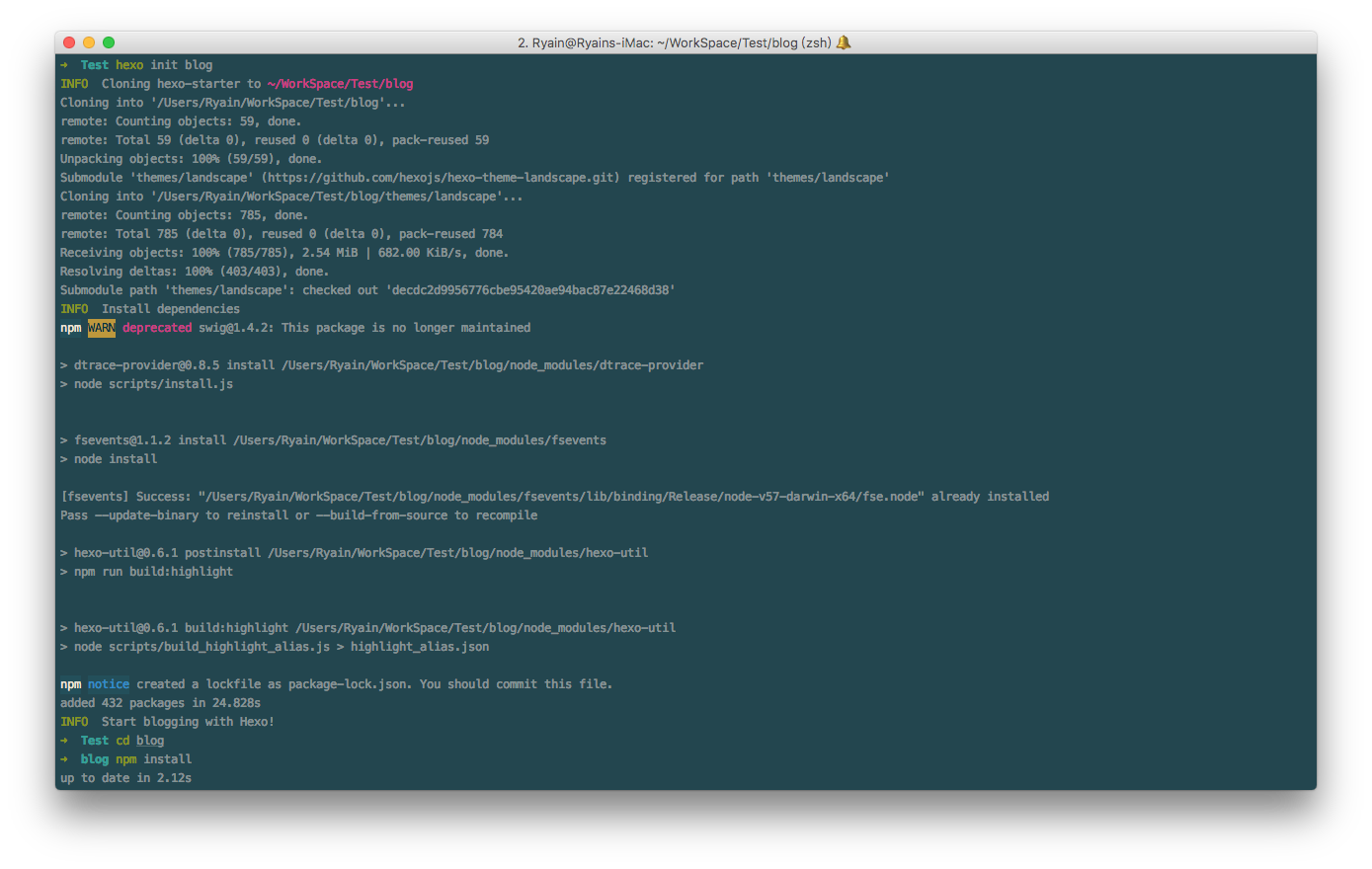
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | hexo init <folder> |

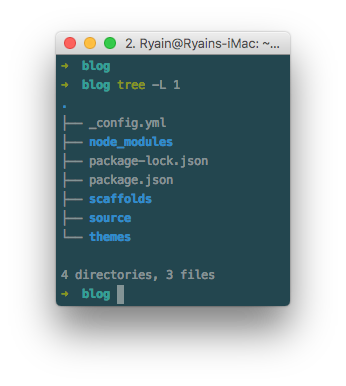
新建完成后,指定文件夹的目录如下:

2. 主题设置
Hexo 安装主题的方式非常简单,只需要将主题文件拷贝至站点目录的 themes 目录下, 然后修改下配置文件即可。这里以 NexT 主题为例进行说明。
安装主题
如果你熟悉 Git, 建议你使用 克隆最新版本 的方式,之后的更新可以通过 git pull 来快速更新,而不用再次下载压缩包替换。
在终端窗口下,定位到 Hexo 站点目录下。使用 Git checkout 代码:
1 | cd your-hexo-site |
如果不熟悉 Git 也没有关系,你可以下载主题的压缩包解压到站点目录的 themes 目录下即可:
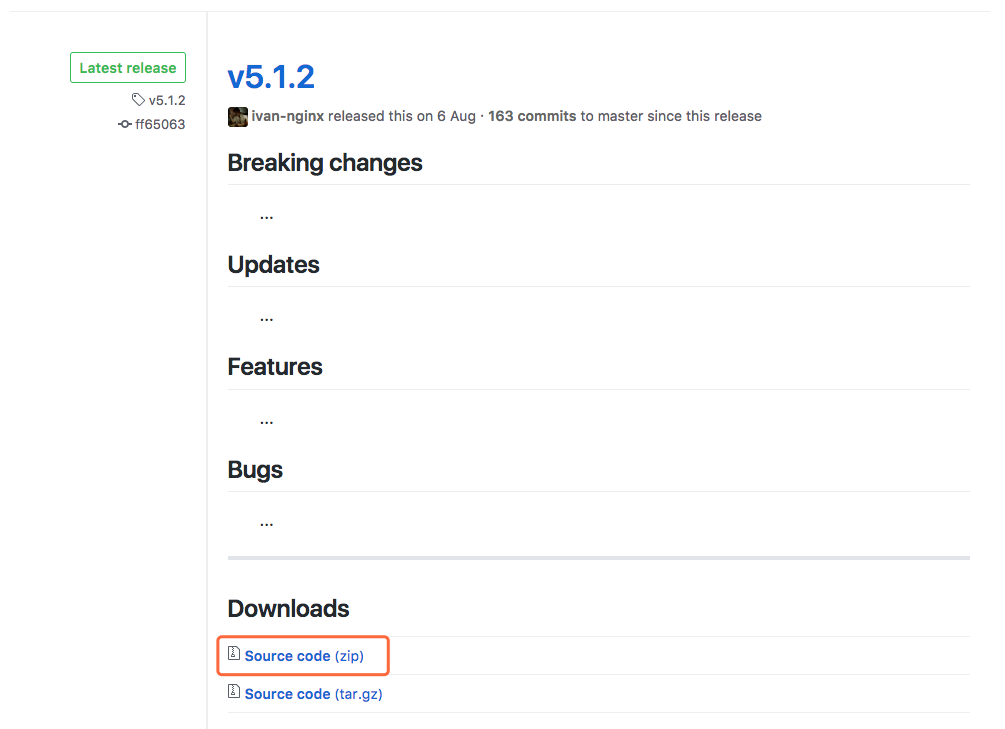
- 前往 NexT 版本 发布页面。
- 选择你所需要的版本,下载 Download 区域下的 Source Code (zip) 到本地。例如,下载 v5.1.2 版本:

- 解压所下载的压缩包至站点的 themes 目录下, 并将 解压后的文件夹名称(hexo-theme-next-5.1.2)更改为 next。
启用主题
打开 站点配置文件, 找到 theme 字段,并将其值更改为 next 即可。
验证主题
首先启动 Hexo 本地站点,并开启调试模式(即加上 –debug),整个命令是 hexo s --debug。 在服务启动的过程,注意观察命令行输出是否有任何异常信息,如果你碰到问题,这些信息将帮助他人更好的定位错误。 当命令行输出中提示出:INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运行。
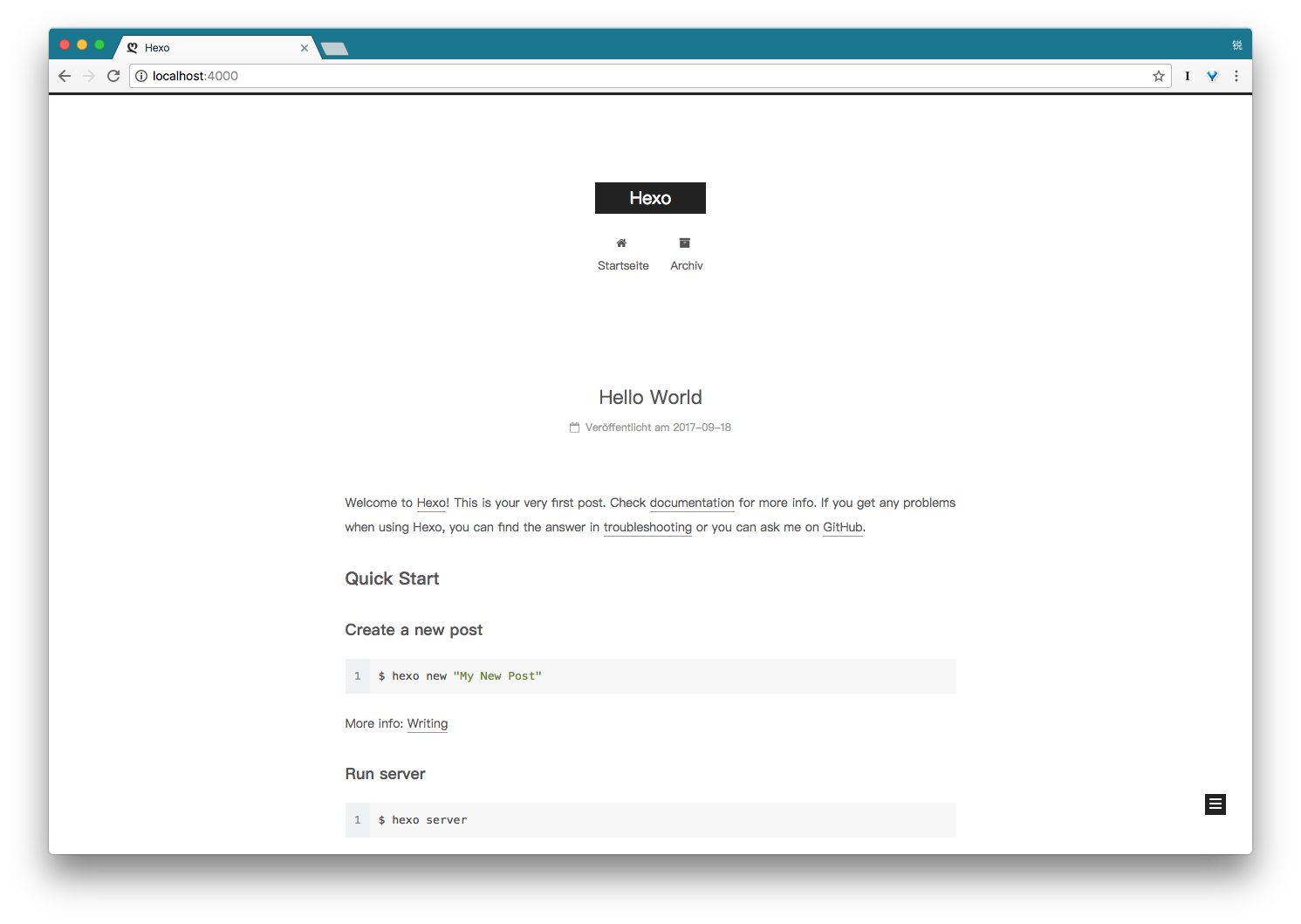
当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse

设置 语言
编辑 站点配置文件, 将 language 设置成你所需要的语言,如:language: zh-Hans。
3. GitHub Pages 设置
注册 GitHub 账户

登录其 官网 完成注册工作。
关联 Github
添加 SSH key 到 GitHub
检查 SSH keys 是否存在 GitHub
首先执行如下指令检查 SSH keys 是否存在。如果有文件 id_rsa.pub 或 id_dsa.pub,则将 SSH key 添加到 GitHub 中,否则生成新的 SSH key 。
1 | ls -al ~/.ssh |
生成新的 SSH key
执行如下指令生成 public/private rsa key pair,注意将 `[email protected]` 换成你自己注册 GitHub 的邮箱地址。
1 | ssh-keygen -t rsa -C "[email protected]" |
将 SSH key 添加到 GitHub 中
打开 id_rsa.pub 文件,里面的信息即为 SSH key,将这些信息复制到 GitHub 的 Add SSH key 页面即可。
进入Github –> Settings –> SSH and GPG keys -> SSH keys –> New SSH key:
Title 里任意添一个标题,将复制的内容粘贴到 Key 里,点击下方 Add key 绿色按钮即可。
创建 GitHub Pages
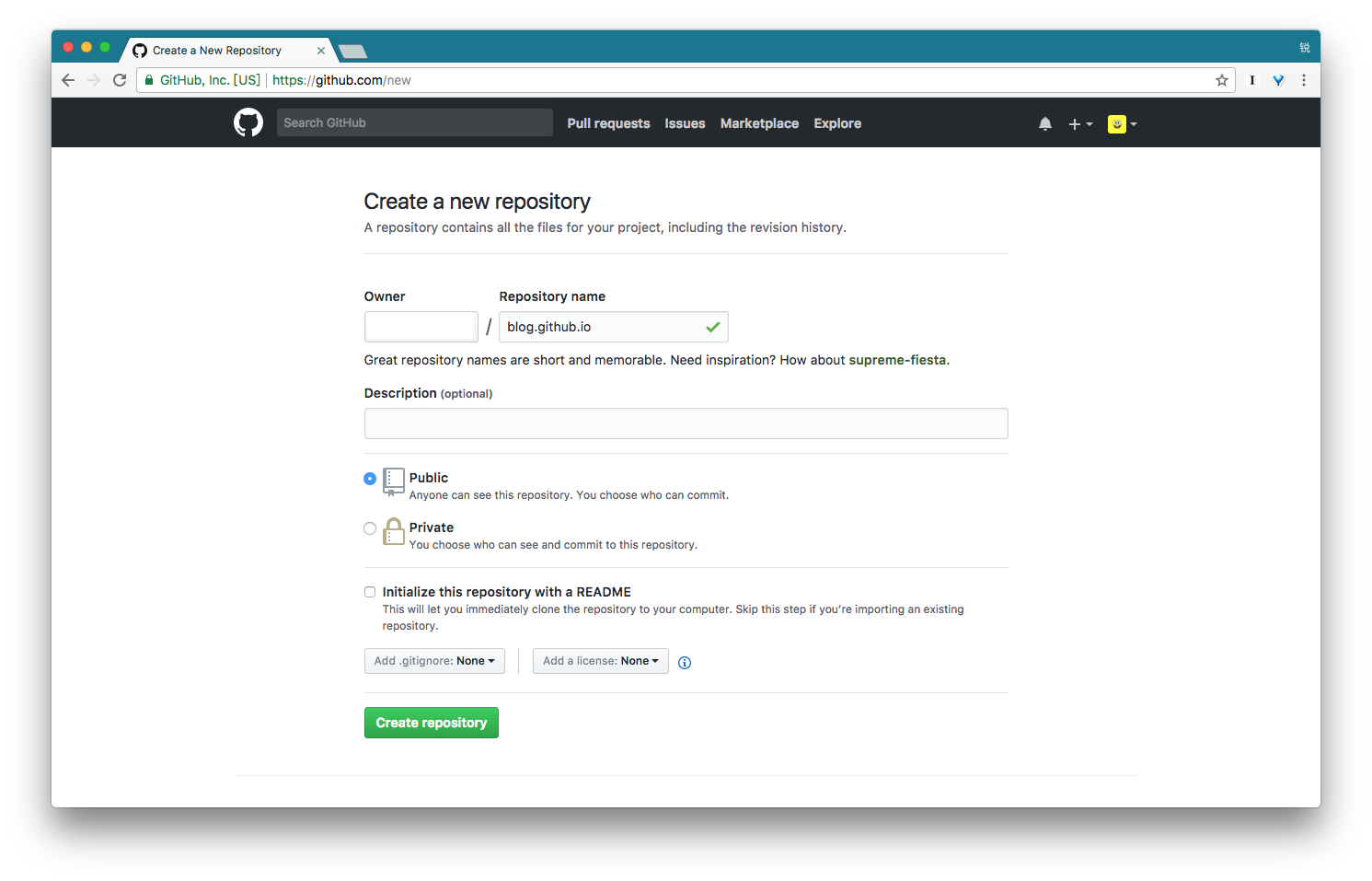
创建 Pages 仓库,名为 yourName.github.io 固定写法,如 blog.github.io。

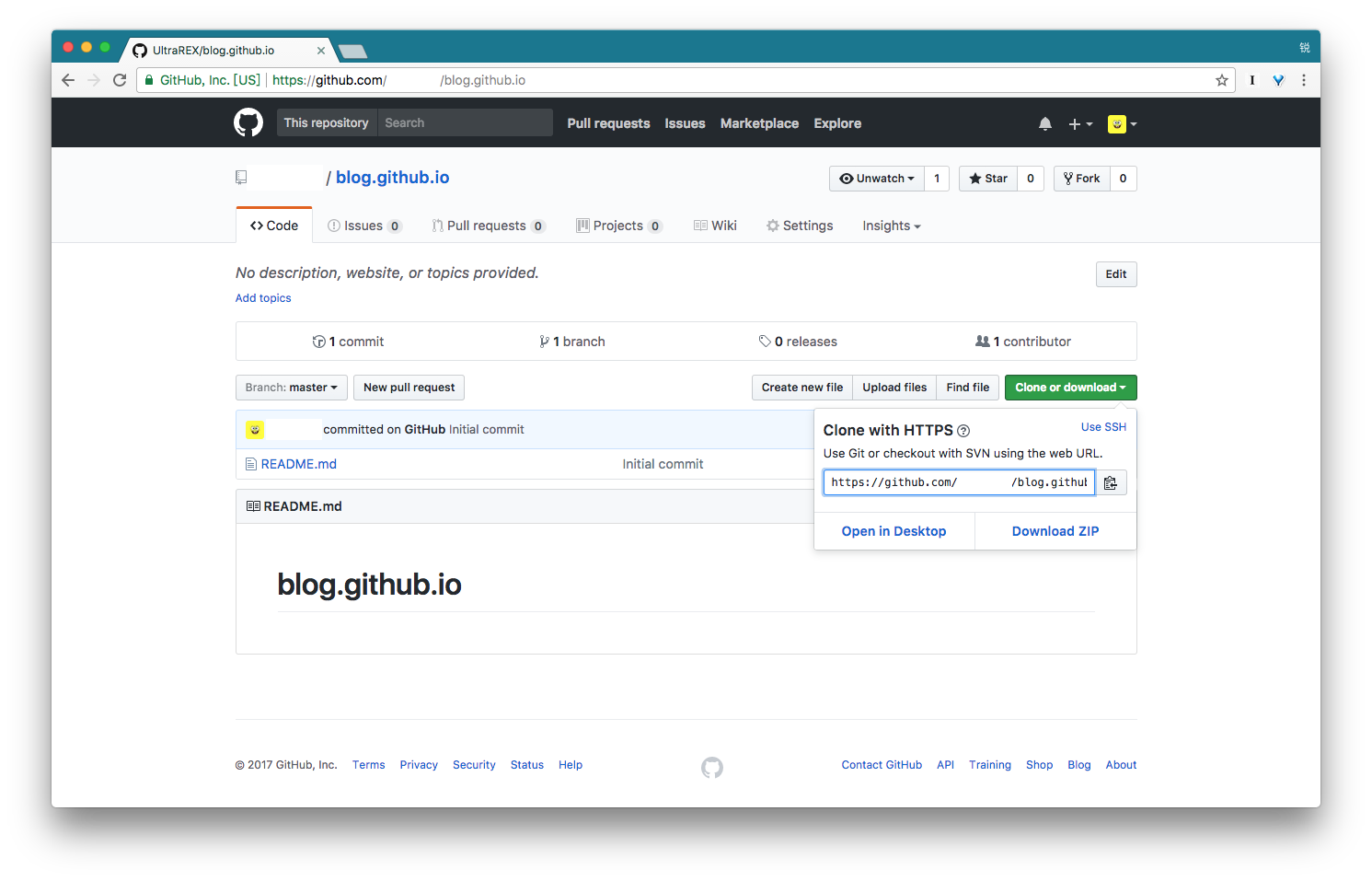
创建成功:

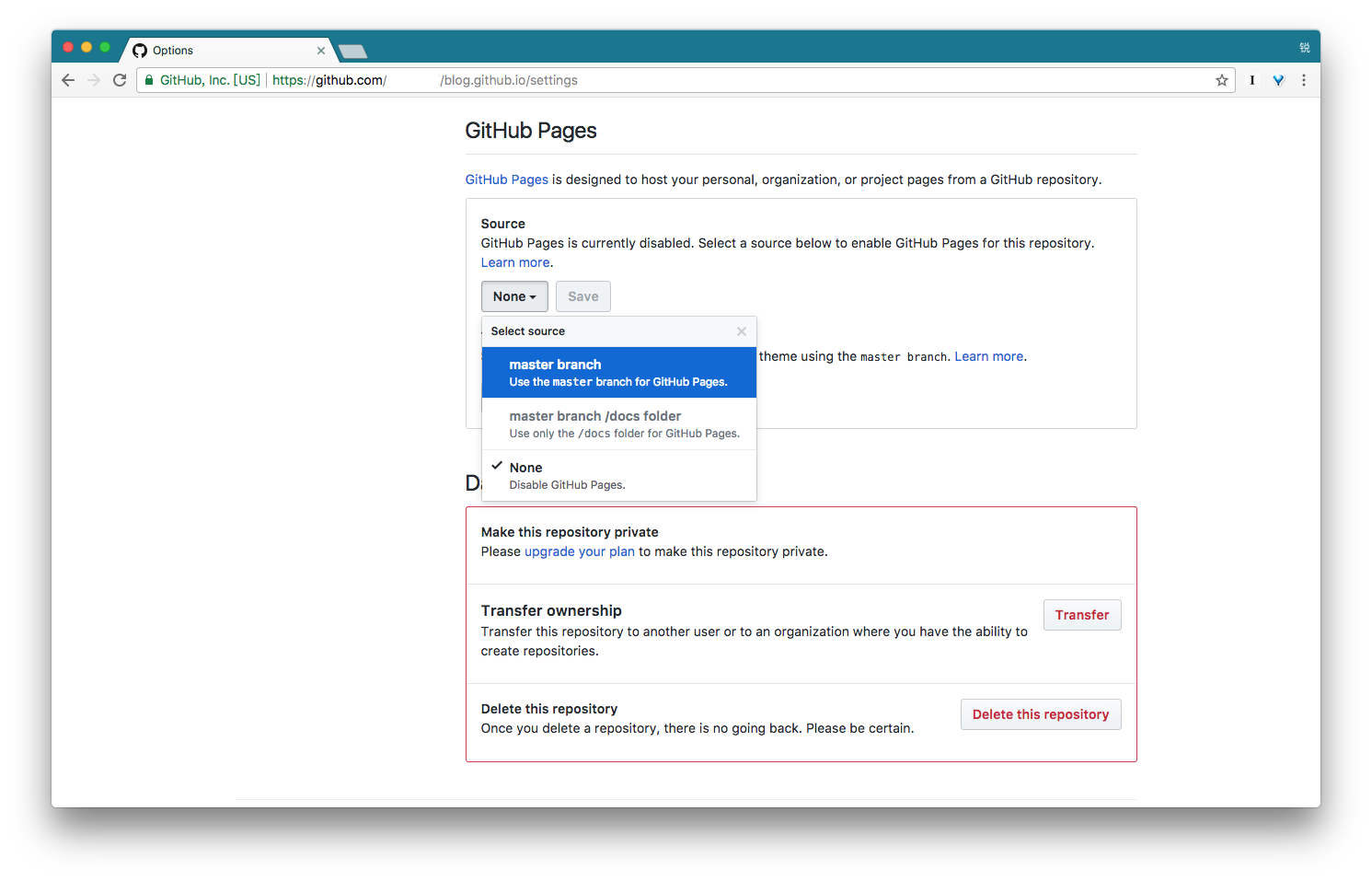
更改 GitHub Pages 设置

更改 source 为博客所在 Git 分支,确定之后会生成一个链接,即为 GitHub Pages 的访问链接。
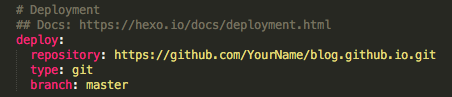
回到仓库页面,点击 Clone or download 按钮复制仓库地址,例如 https://github.com/YourName/blog.gothub.io.git 并打开 站点配置文件, 找到 deploy 字段,修改为如下:

注意:在配置所有的 _config.yml 文件时(包括 theme 中的),在所有的冒号 : 后边都要加一个空格,否则执行hexo命令会报错
生成静态页面并部署
在博客根目录执行如下指令:
1 | hexo generate 或者:hexo g |
会生成一个静态网站(第一次会生成一个 public 目录),这个静态文件可以直接访问。
若出现以下错误:
1 | ERROR Local hexo not found in YourBlogFloder |
则执行命令:
1 | npm install hexo --save |
再执行配置命令:
1 | hexo deploy 或者:hexo d |
hexo deploy 可以部署到很多平台,具体可以参考 这个链接.
若出现以下错误:
1 | ERROR Deployer not found: git |
则执行如下命令来安装 hexo-deployer-git:
1 | npm install hexo-deployer-git --save |
再次执行 hexo g 和 hexo d 命令
此时,在浏览器中输入生成的 GitHub Pages 链接,就能看到和 http://localhost:4000 一样的页面。
绑定个人域名
现在我们使用的域名是 GitHub 提供的二级域名,如何绑定为自己的个人域名呢?如果你还没有个人域名,可以到 GoDaddy 购买。
在博客目录中的 source 目录下创建名为 CNAME 的文件,文件内容为自己的个人域名,保存。在博客根目录 再次执行 hexo g hexo d 指令重新部署。
有了这一步还不够,还需在域名的 DNS 中添加一条 CNAME 记录,将你的域名解析到你的 GitHub Pages 地址(其中 CNAME 记录的值为你的 GitHub Pages 地址)。等解析生效后,就可以通过你的个人域名访问了。
绑定个人域名的好处
- 树立个人品牌,便于在互联网中传播
- 对搜索引擎更友好,甚至很多人用来进行搜索引擎优化 SEO
高阶内容
添加404公益页面
将自己的 404 页面替换为公益 404 感觉比较有意义。
GitHub Pages有提供制作404页面的指引:Custom 404 Pages。
推荐 腾讯公益 404
添加about页面
执行:
1 | hexo new page "about" |
之后在 \source\about\ 目录下会生成一个 index.md 文件,打开输入个人信息即可。
补充
Hexo 相关常用指令
init
1 | hexo init [folder] |
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
new
1 | hexo new [layout] <title> |
新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
generate
1 | hexo generate |
生成静态文件。
| 选项 | 描述 |
|---|---|
| -d, –deploy | 文件生成后立即部署网站 |
| -w, –watch | 监视文件变动 |
该命令可以简写为
1 | hexo g |
publish
1 | hexo publish [layout] <filename> |
发表草稿。
server
1 | hexo server |
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
| -p, –port | 重设端口 |
| -s, –static | 只使用静态文件 |
| -l, –log | 启动日记记录,使用覆盖记录格式 |
该命令可以简写为:
1 | hexo s |
deploy
1 | hexo deploy |
部署网站。
| 参数 | 描述 |
|---|---|
| -g, –generate | 部署之前预先生成静态文件 |
该命令可以简写为:
1 | hexo d |
clean
1 | hexo clean |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现你对站点的更改无论如何也不生效,你可能需要运行该命令。
主题个性化
请参考相关主题文档进行个性化设置。
多台电脑同步
多台电脑共同维护博客的需求是很常见的,比如希望家里的电脑、公司的电脑都能正常使用。
我是这么做的,直接简单粗暴的将博客根目录初始化为 Git ,并增加一个私人的 remote。
1 | git init |
推荐使用 码云 ,上面还可以建立私人的仓库并且免费。
OK,每次维护完再同步下博客源文件,当切换电脑时,在博客根目录下更新下 Git 即可同步。
图床
推荐使用:
关于使用 Automator 上传图片到 sm.ms 可以查看我的 上一篇博文。
参考链接
EOF