
使用 Automator 上传图片到 sm.ms(再版)

历史性时刻!作为一个渣渣程序员写的博文有人和我互动啦(撒花 奔跑 跳跃),这感觉就像清晨的第一缕阳光,让人倍感温暖。鉴于上篇写的实在是笼统,且 Shell 脚本没有单独粘贴出来,导致只看截图并不能完成该服务,那么这篇再仔细写一下吧(其实曾打算上一篇就好好写的,但是懒就仓促收尾 逃)。
关于 sm.ms 图床 就不多作介绍了, hexo Markdown Github 搭建博客 我打算以后再写一写。
好了,正文开始。
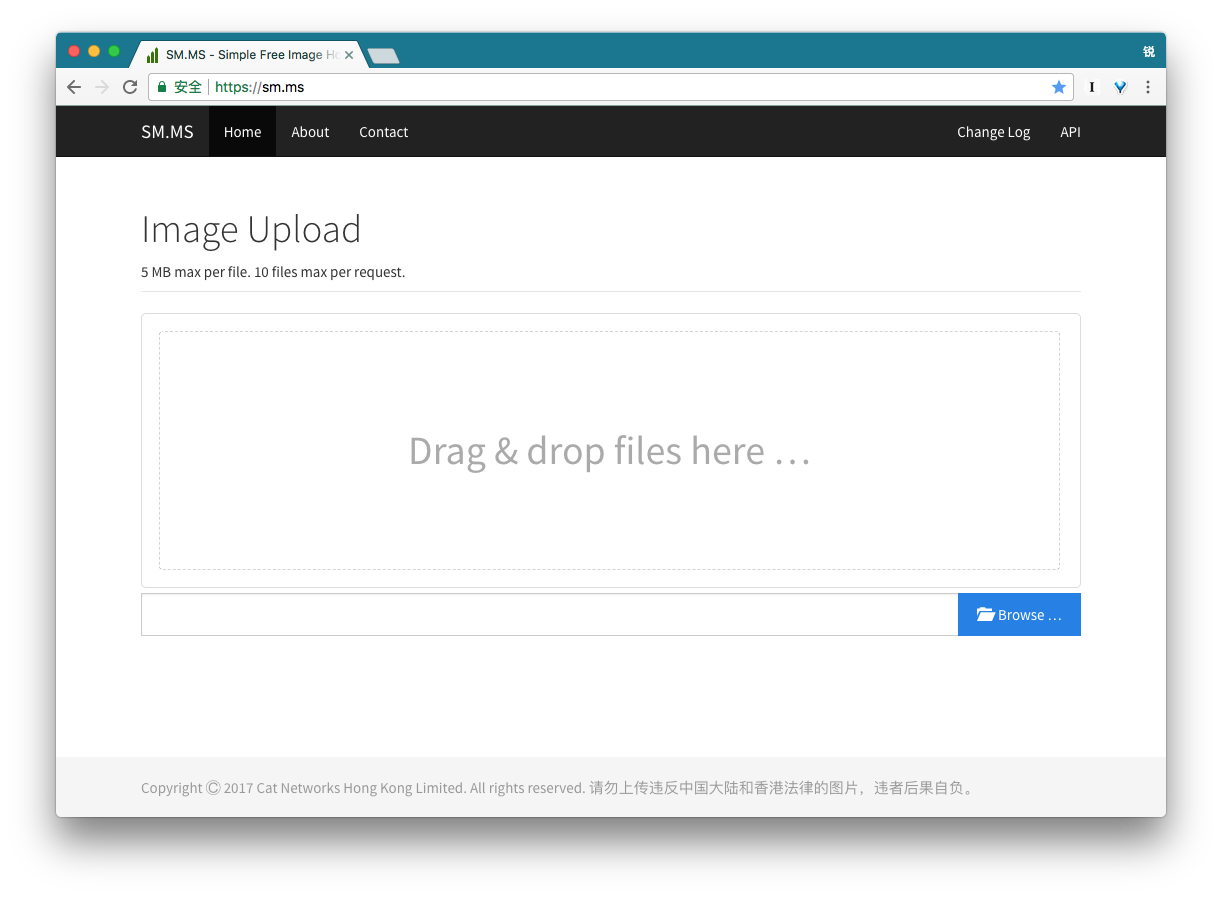
打开 sm.ms 官网我们可以看到如下的网页。

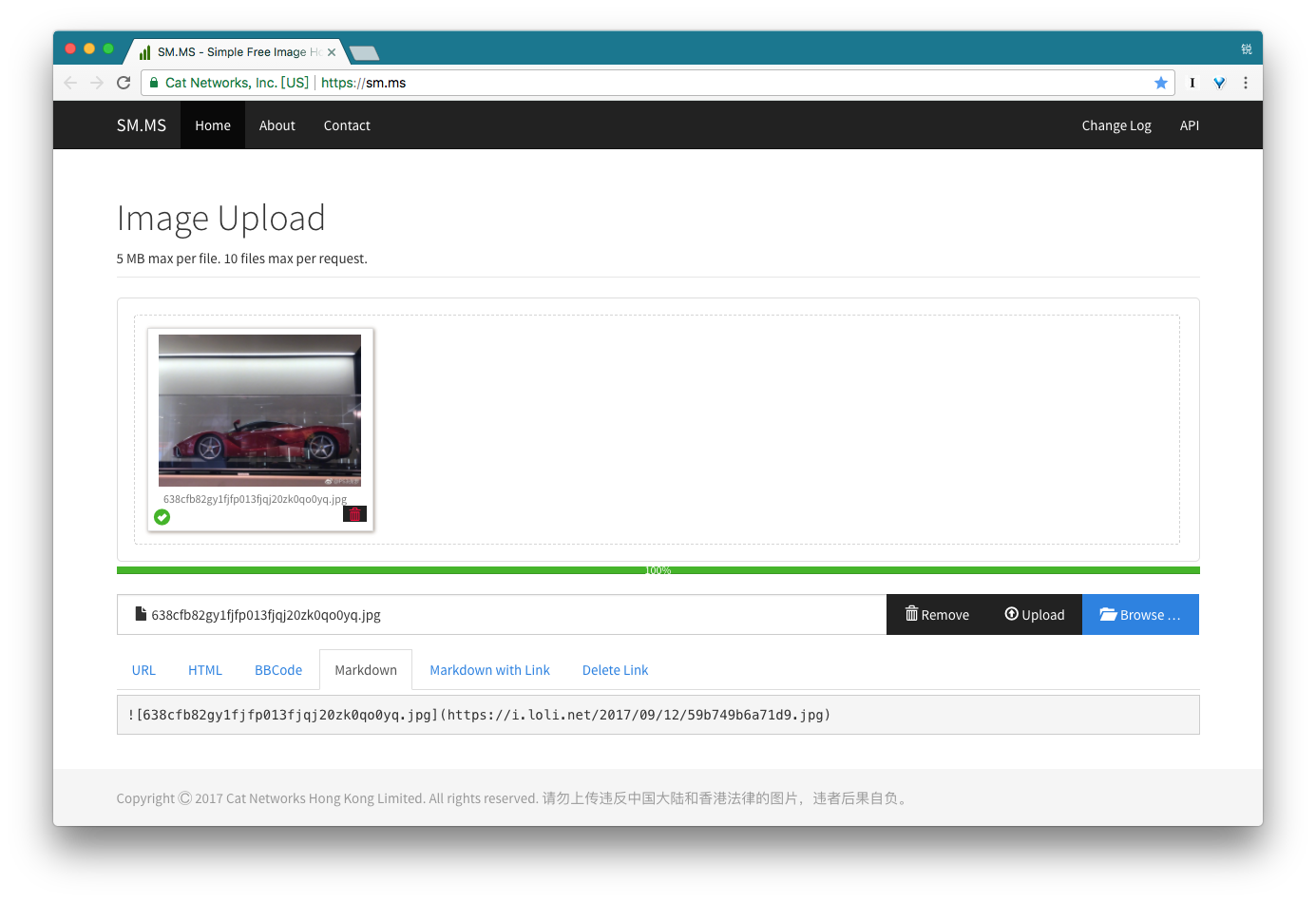
首先印入眼帘的是其提供了 web 上传的方式,只需要简单的拖拽需要上传的图片就可以完成上传,上传成功之后也提供了几种常见的需求场景的文本格式。

这种方法固然比较便捷,但是对于我来说还是有些许的不方便,我的理想方法是在 Finder 中选中,右键直接上传,并将图片链接生成 Markdown 格式  便于在 Markdown 文中直接粘贴。
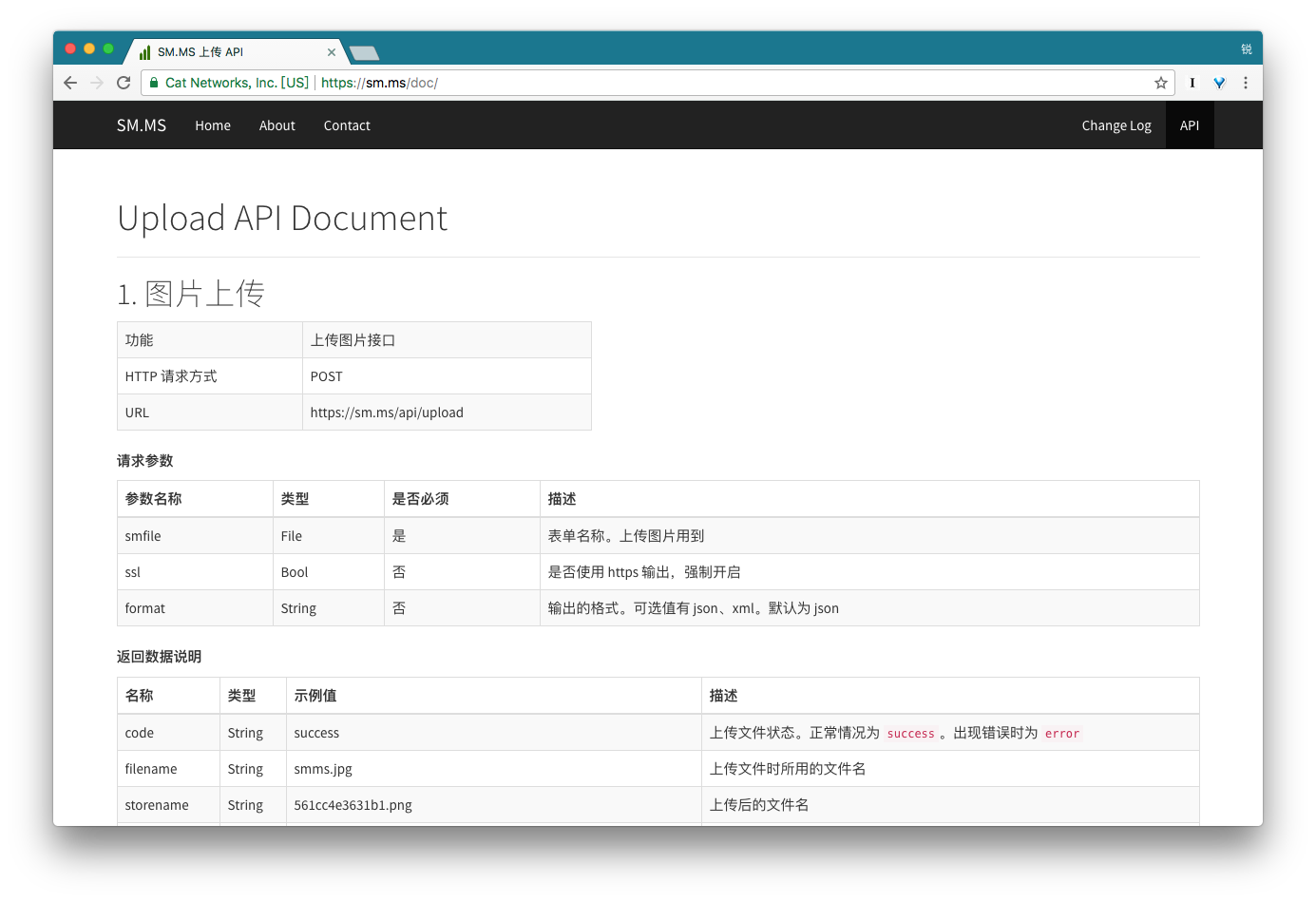
我们抬眼看网页的右上角,发现 sm.ms 提供了相关的 API ,这下离我的设想就又近了一步。

我们可以看到 sm.ms 提供了三个 API 分别是:
- 图片上传
- 上传历史
- 清除历史上传
我只关心上传,所以今天只介绍图片上传。
| 功能 | 上传图片接口 |
|---|---|
| HTTP 请求方式 | POST |
| URL | https://sm.ms/api/upload |
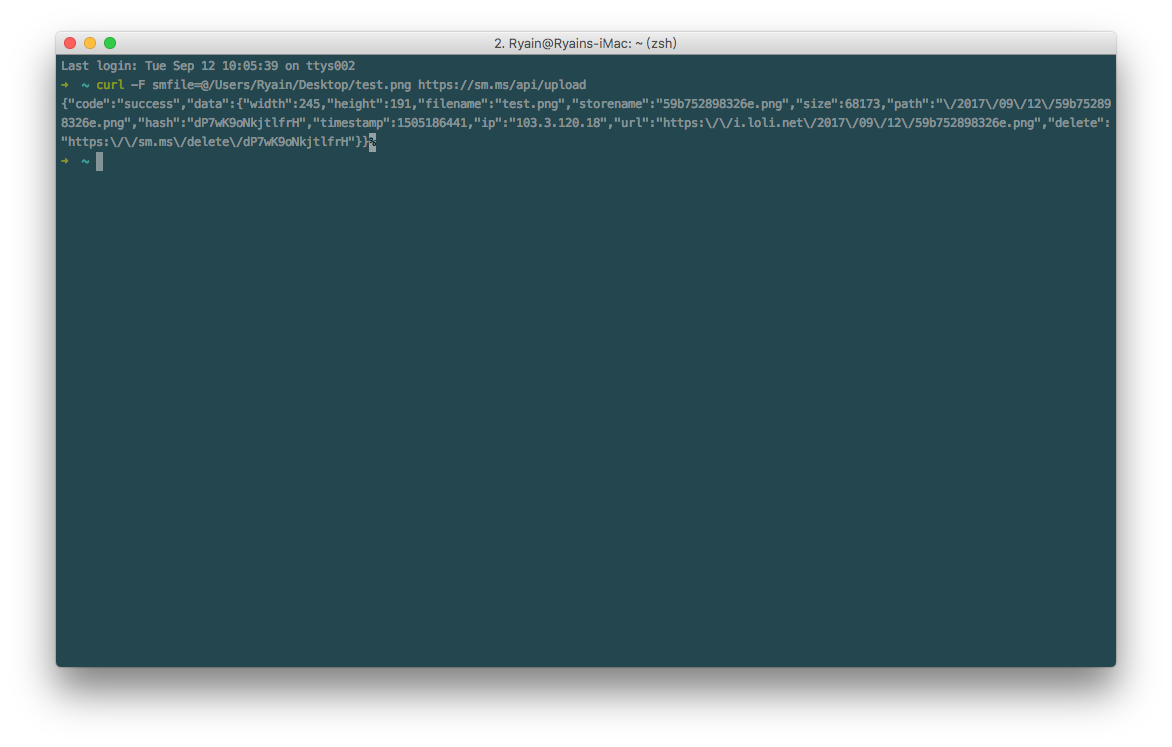
查看文档后,我们看到上传的 URL 为 https://sm.ms/api/upload 请求方式为 POST ,需要三个参数,其中有两个是可选的,可以根据需求自行决定是否需要可选参数。我们先用 终端 来做一个简单的测试。

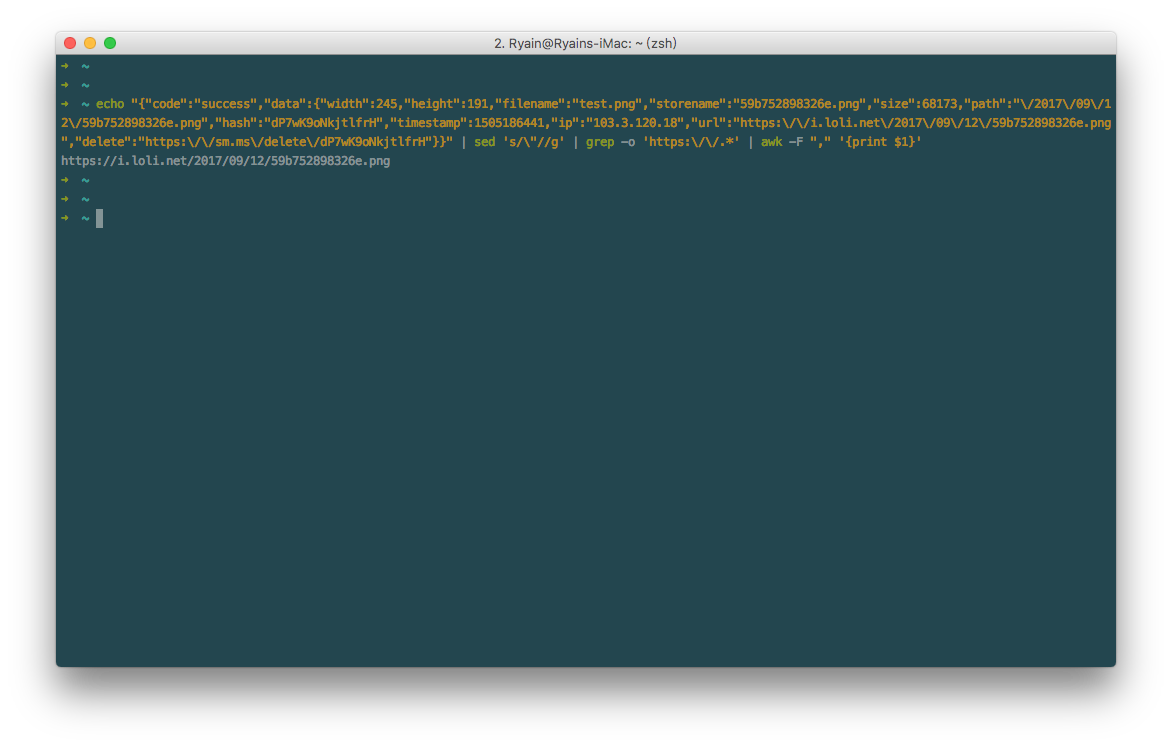
可以看到返回了一个 json 格式的字符串,根据文档的返回数据说明,证明我们测试成功了。那么接下来就是如何将返回的 json 数据 转化为所需的 Markdown 格式了。根据文档我们可以知道 json 字符串中 url 字段是图片在服务器上的地址,所以我们过滤出 url 然后拼接成 Markdown 格式  是不是就可以了呢,接着做一个实验。

通过观察返回的 json 字符串,可以发现 url 的格式为 http[s]*.* 直接简单粗暴的 grep 出所需的的文本(当然我这里没有考虑异常情况,你可以拓展一下,增强程序的健壮性)。
好,既然测试没有什么问题,那么就用 Automator 来实现我的目标吧。
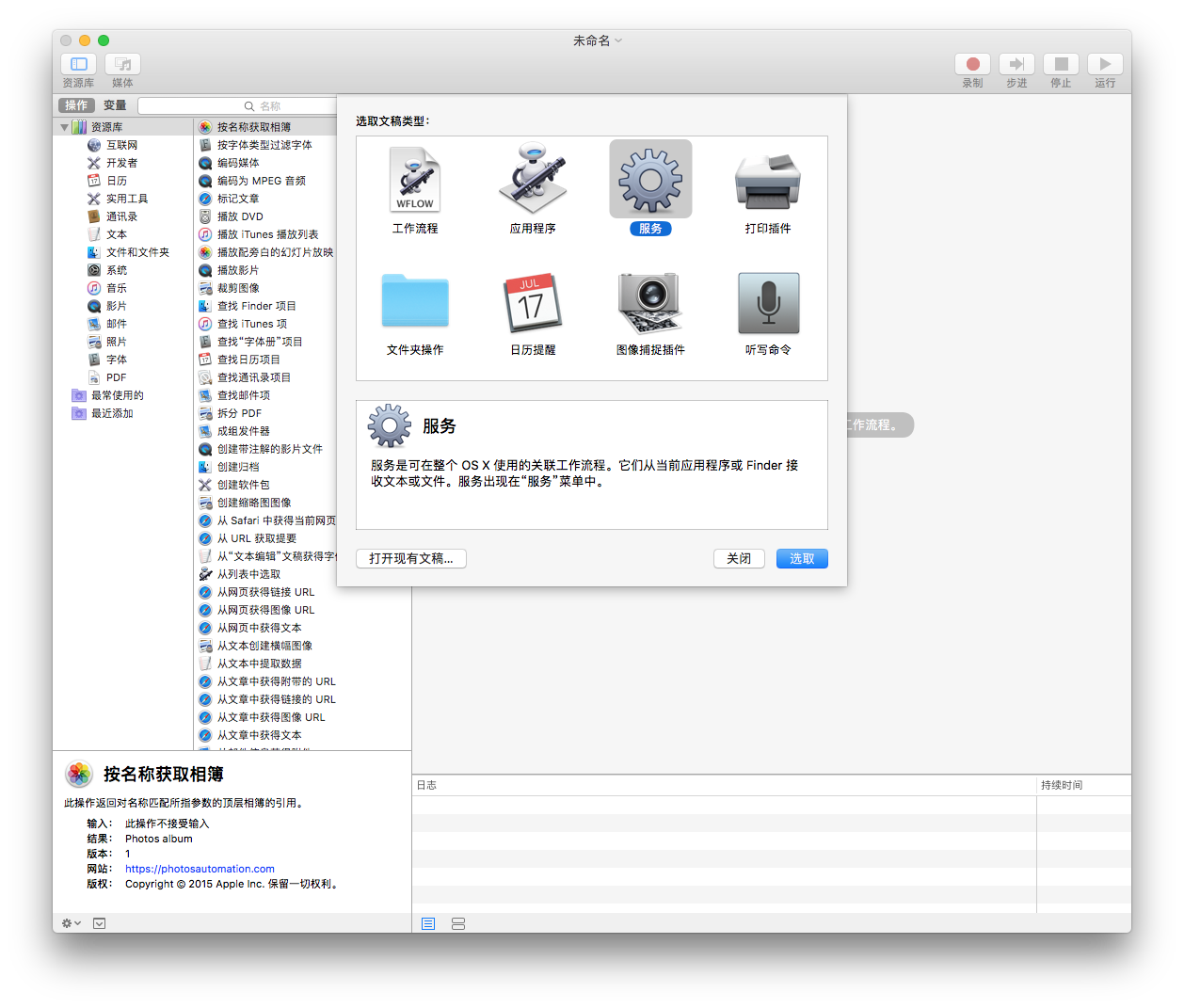
打开 Automator 新建 服务:

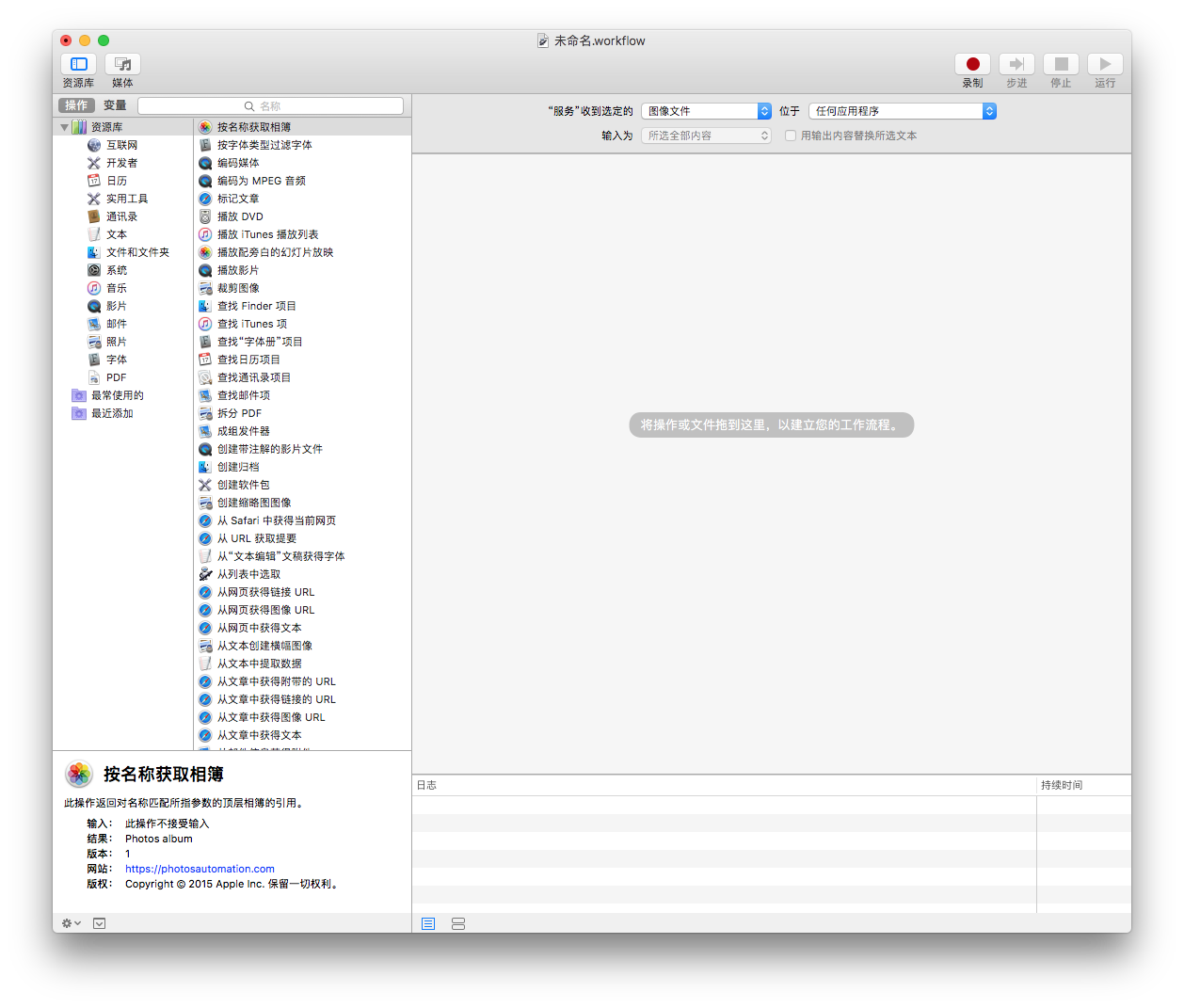
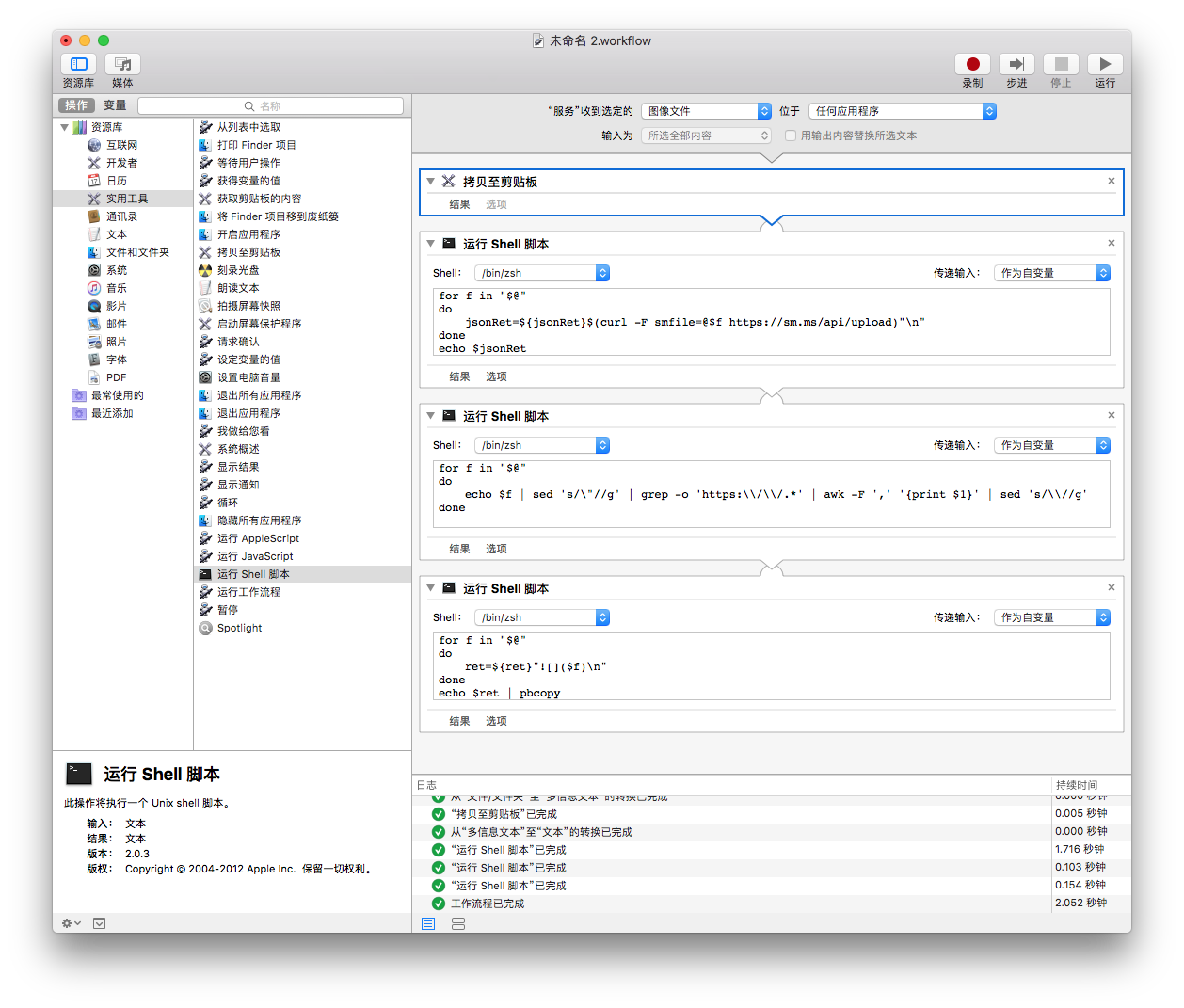
因为是上传图片,所以“服务“收到选定的类型选图像文件,这样只有在图像文件右键才会出现我们创建的服务:

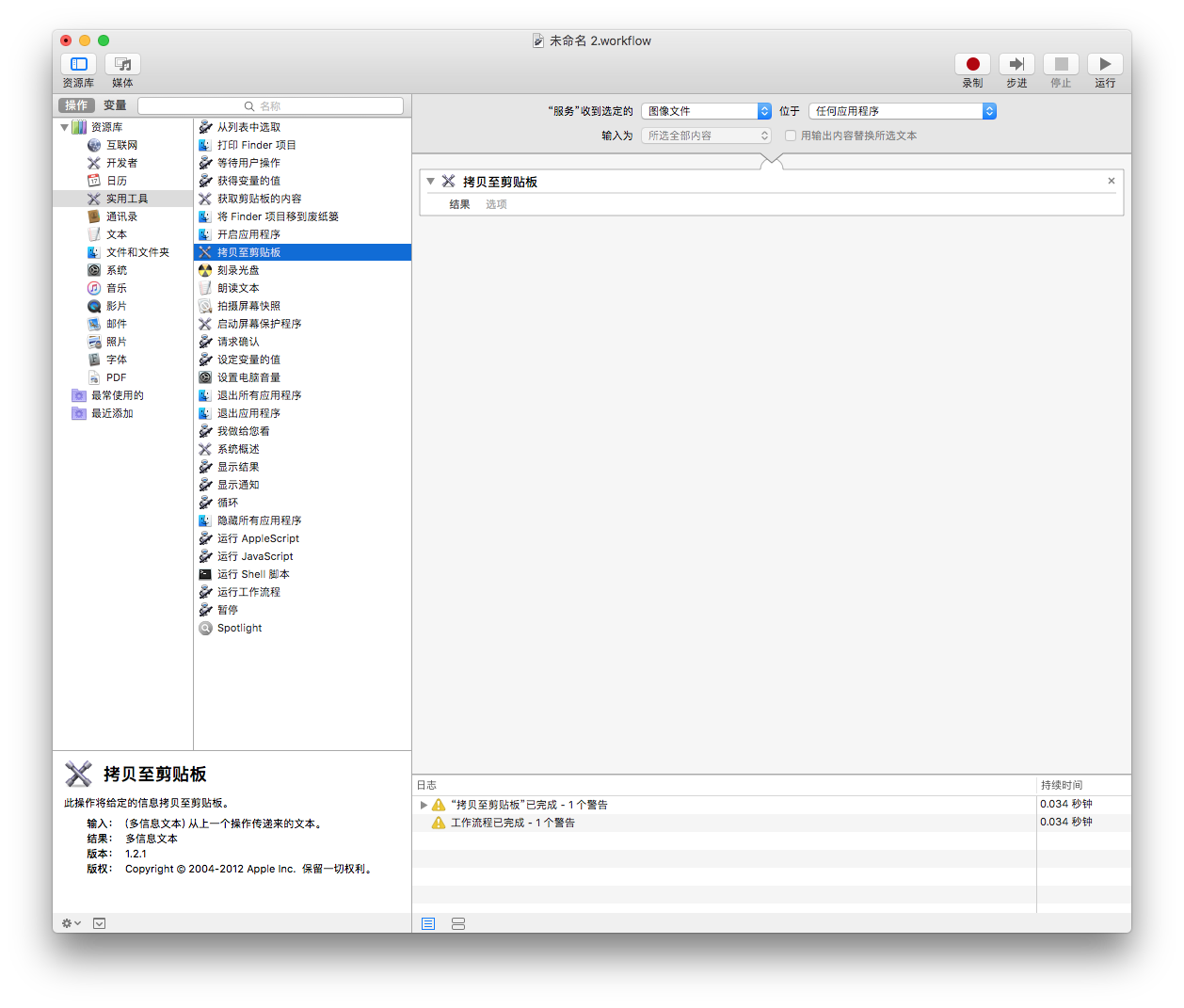
然后在“实用工具”中,找到“拷贝至剪切板”拖拽到工作流程,该步可以获取选中的图片路径。

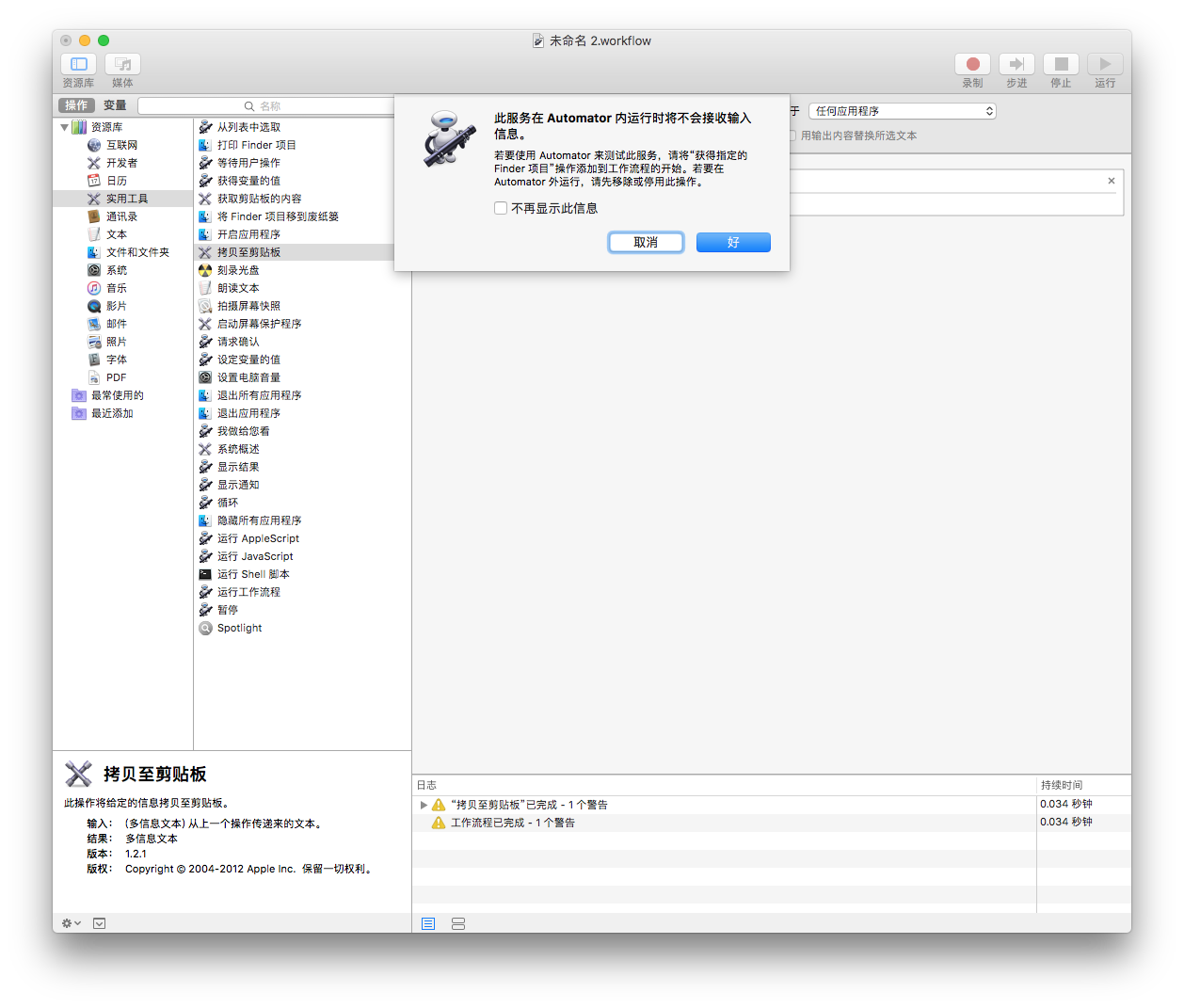
可以点击右上角的运行,测试一下,点击后可以看到一个弹出框:

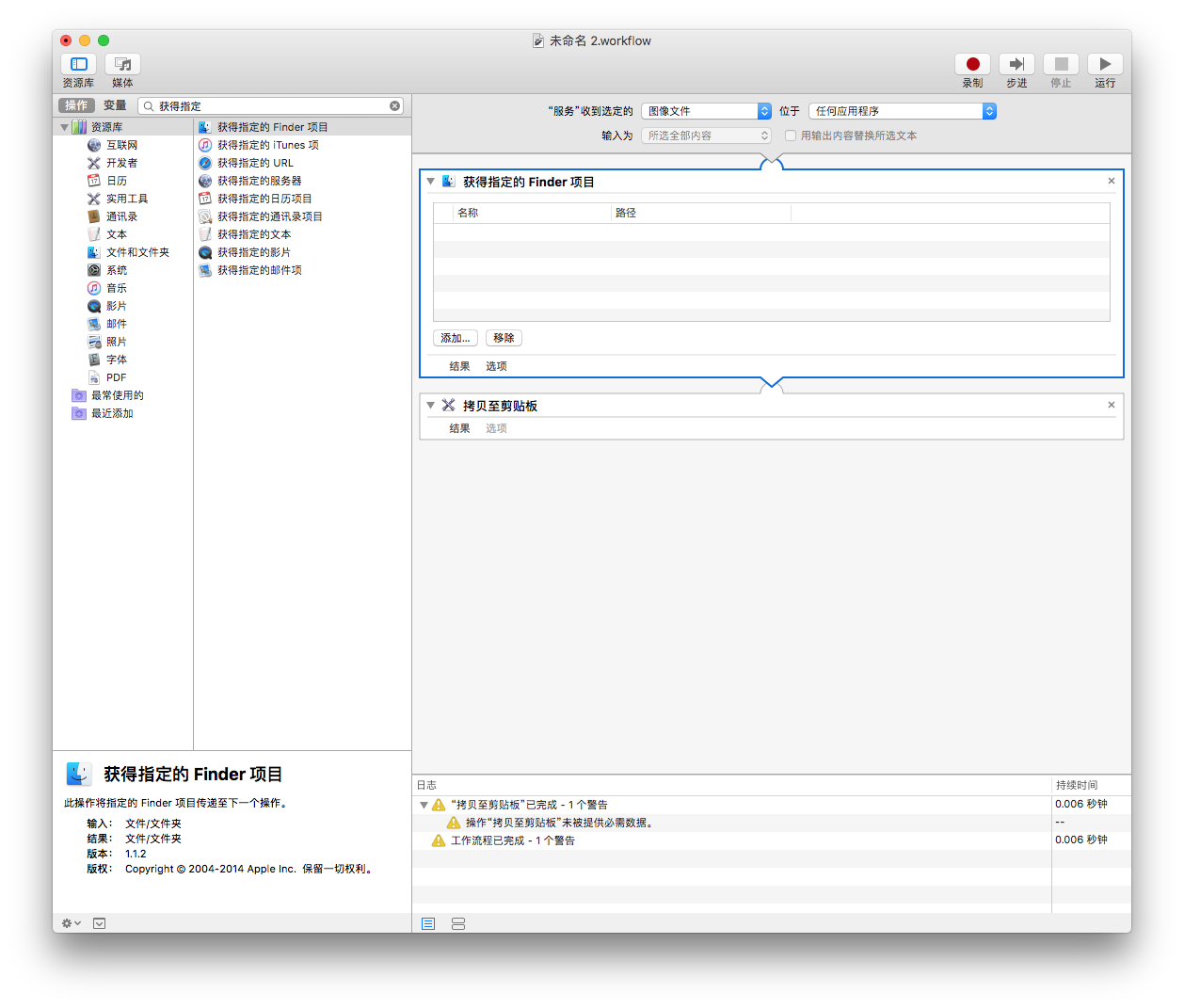
此服务在 Automator 内运行时将不会接收输入信息。若要使用 Automator 来测试此服务,请将“获得指定的 Finder 项目”操作添加到工作流程的开始。若要在 Automator 外运行,请先移除或停用此操作。按提示操作将“获得指定的 Finder 项目”拖拽到工作流程:

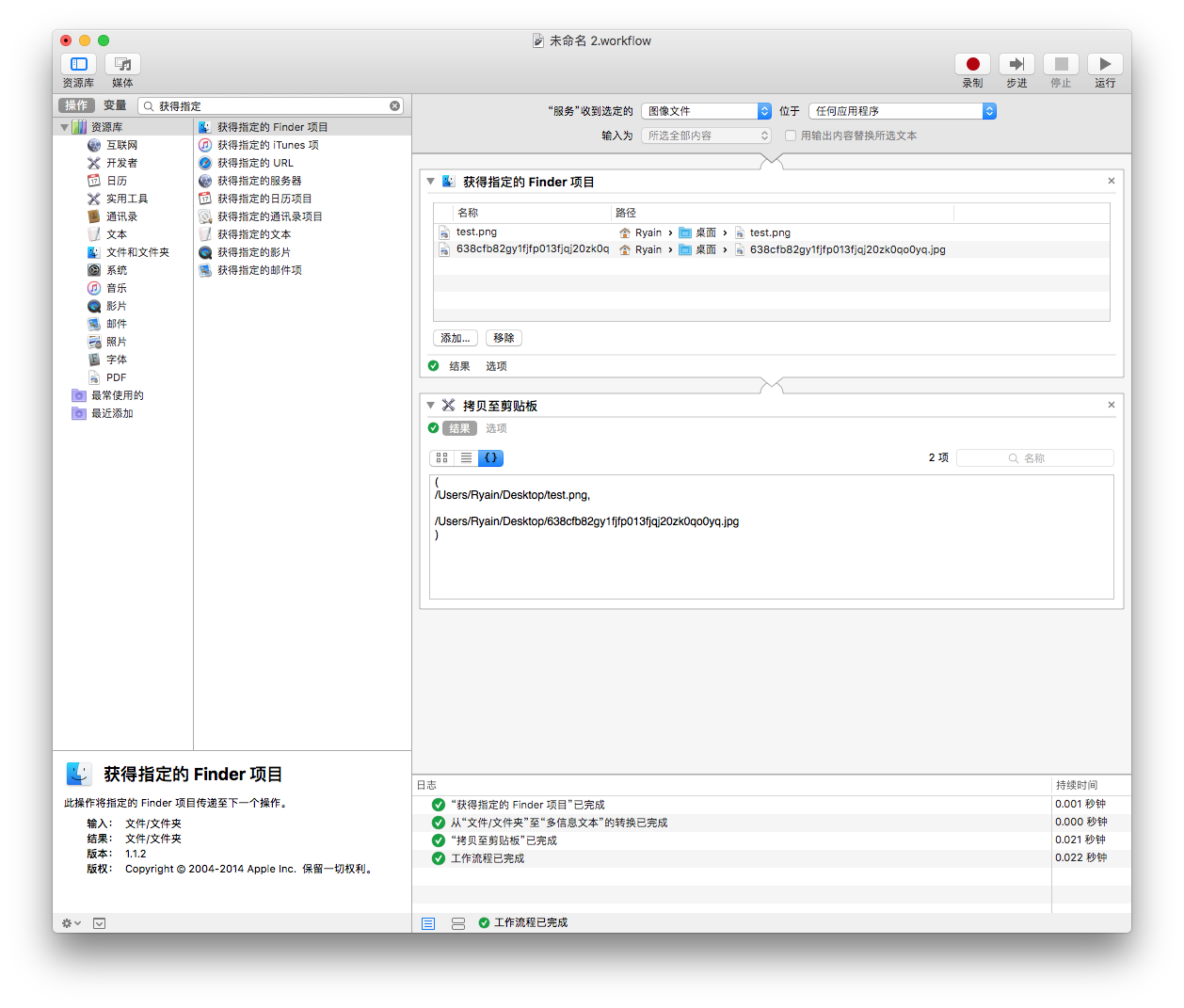
然后添加几个图片文件,点击运行:

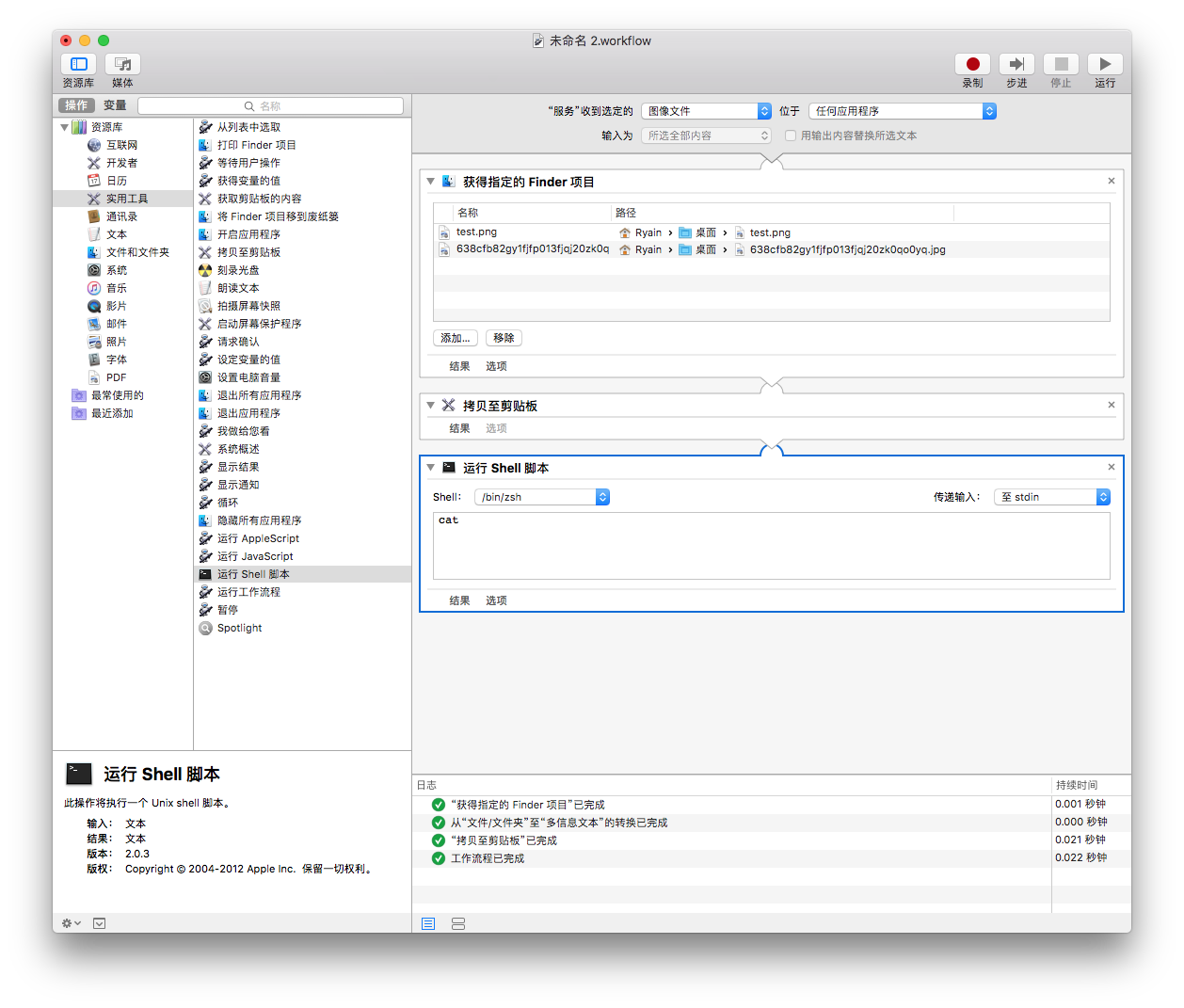
可以看到在“拷贝至剪切板”的结果中我们已经有了图片的路径信息,那么接下来只需要通过 curl 上传即可,接下来在“实用工具”中找到“运行 Shell 脚本”操作并拖拽到工作流程中:

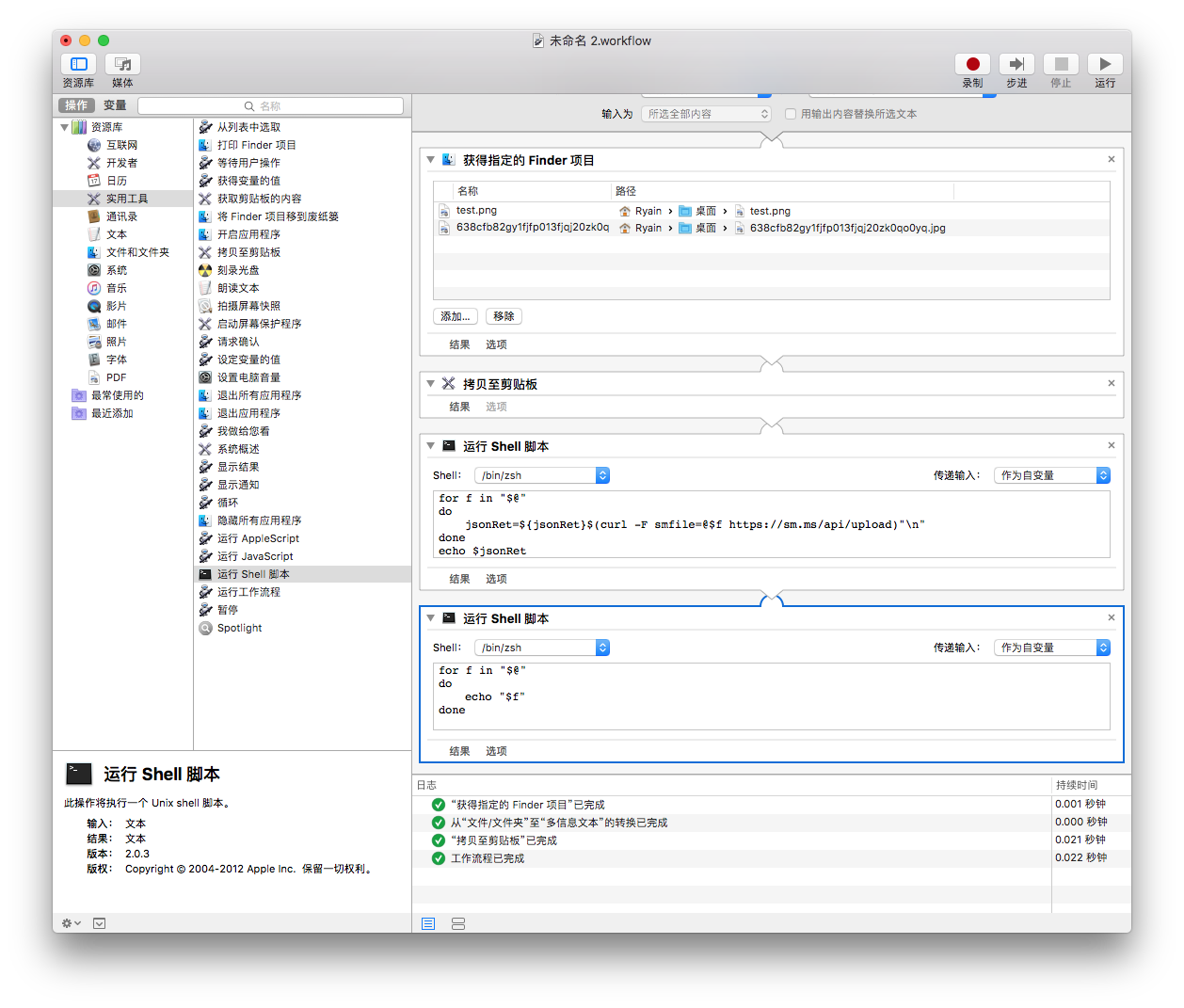
然后将“拷贝至剪切板”的结果作为参数传入“运行 Shell 脚本”操作中,即在“运行 Shell 脚本”的右上角的传递输入选择作为自变量。然后在输入框中输入上传的 Shell 脚本:
1 | jsonRet="" |
这里有必要说明一下,之所以用 for 循环,是因为我们可能一次选择多张图片,所以遍历多张图片的路径依次上传。其中 jsonRet 是为了保存多张图片的上传结果并方便以后的处理。
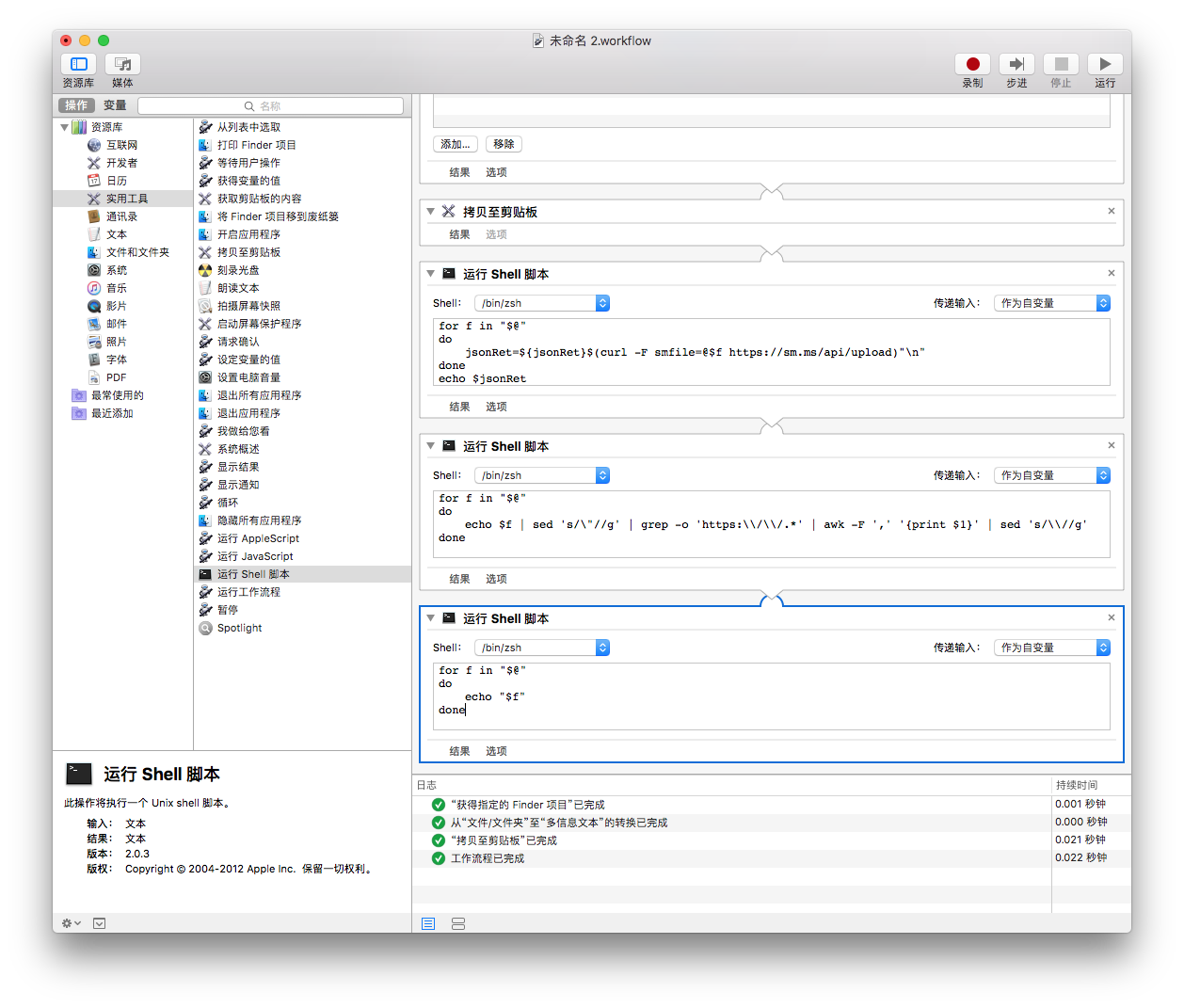
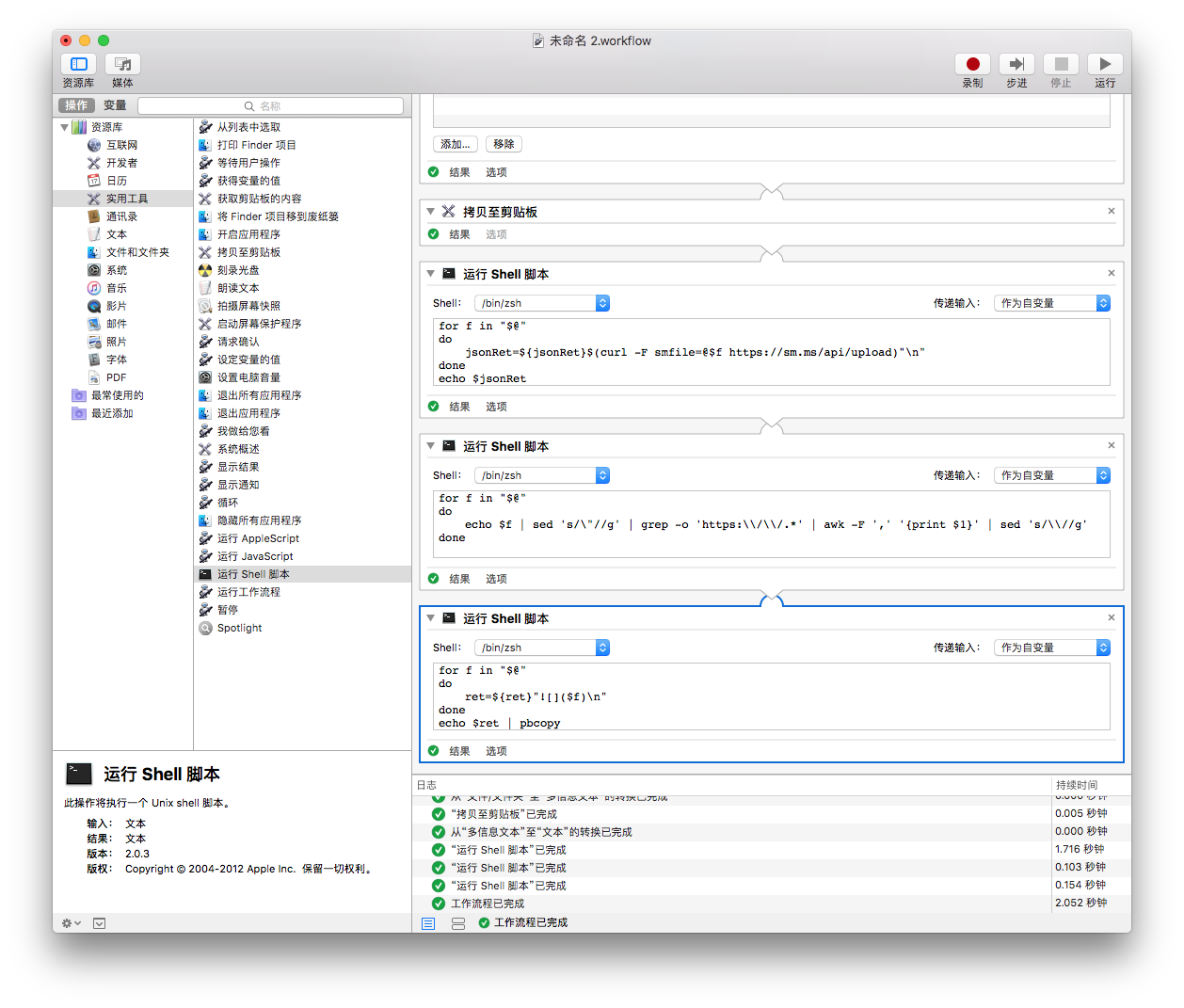
接下来再次拖拽一个“运行 Shell 脚本”操作到工作流程中,当然你也可以在一个“运行 Shell 脚本”操作中处理,我是习惯于一个“运行 Shell 脚本”操作只处理一件事情:

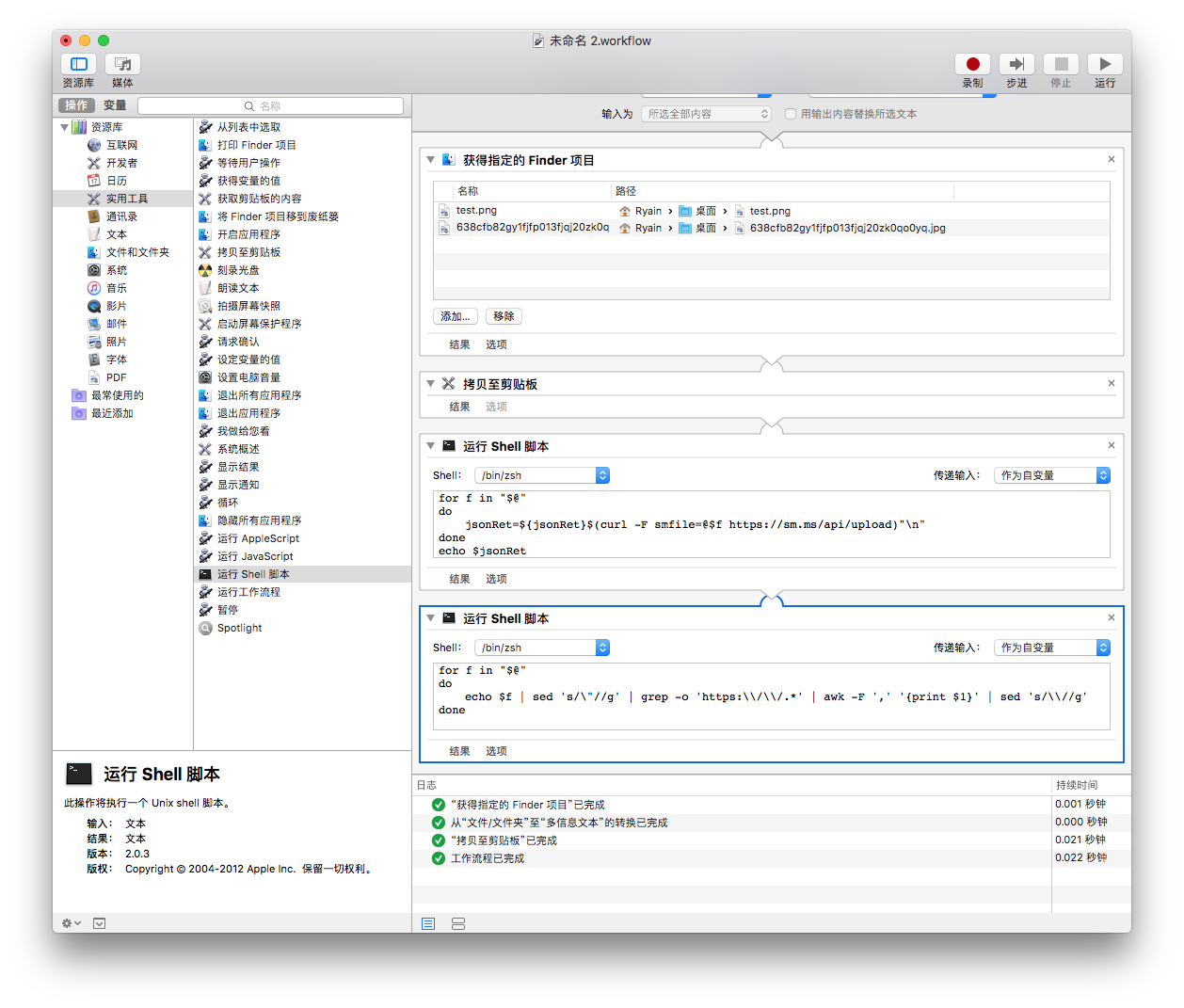
同样的,将上一个“运行 Shell 脚本”操作的输入作为该“运行 Shell 脚本”操作的输入,然后输入筛选出 url 的脚本:
1 | for f in "$@" |

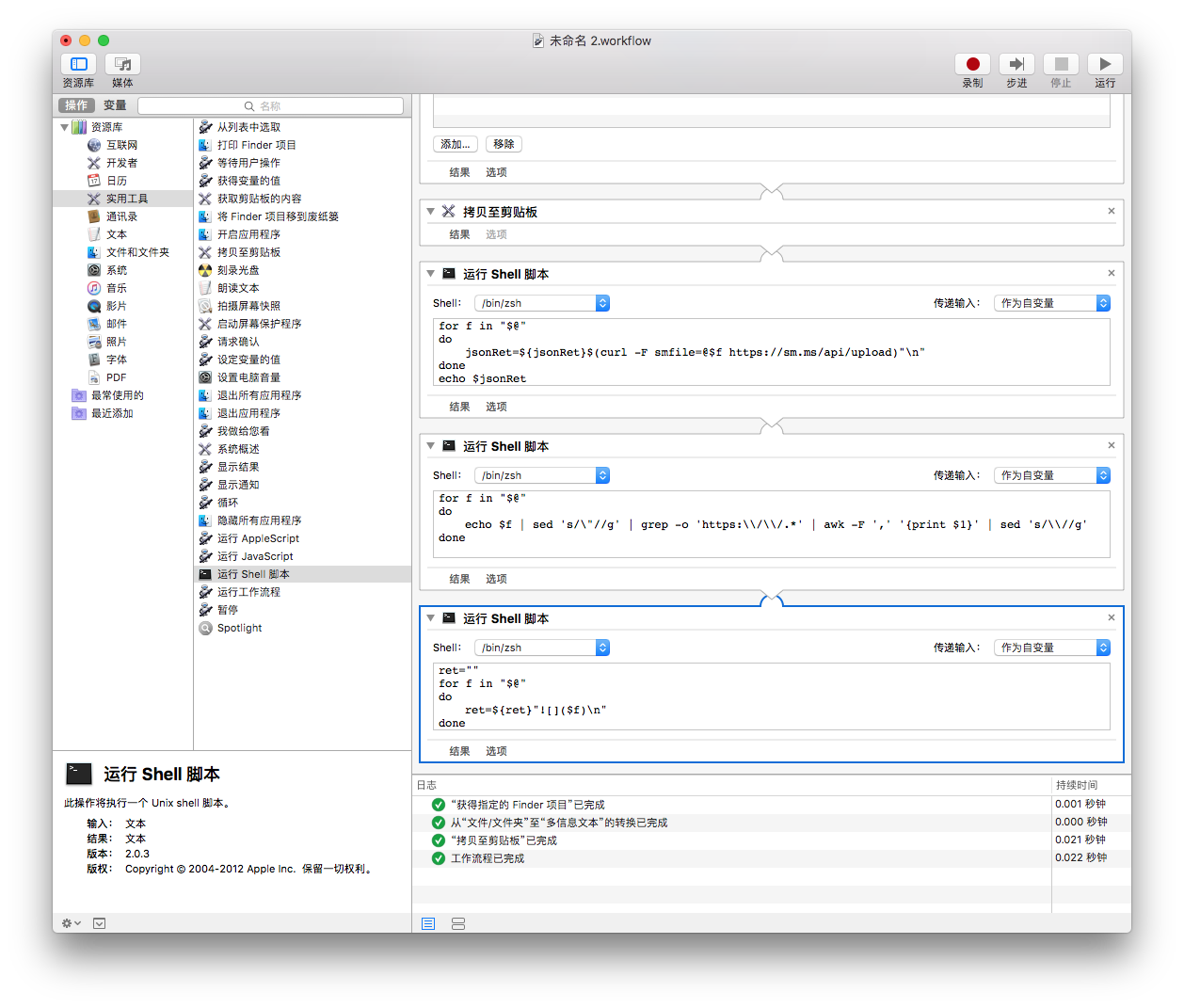
这样我们有了所选图片的链接,接下来只需要将链接拼接成我们所需要的 Markdown 格式文本即可,再次拖拽一个“运行 Shell 脚本”操作到工作流程中,并选择传递输入为作为自变量:

然后输入所需脚本:
1 | ret="" |

有必要说明一下,pbcopy 是将 ret 变量中的内容拷贝至剪切板的意思。相应的 pbpaste 是将剪切板的内容粘贴的意思。
好,至此我们的工作流程就全部结束了,点击运行测试一下:


发现测试成功,这个时候不要太高兴而忘记将用于测试的“获得指定的 Finder 项目”操作去除哦:

之后将服务保存,你在 Finder 中选择图片的时候,右键就可以直接看到或者在服务中看到你刚刚保存的服务了。抓紧测试使用一下吧。
⚠️注:本文未考虑一切异常情况,只作为抛砖之用,你可以自行增强程序的健壮性。再一个当上传图片的文件名包含中文的时候,存在获取不到链接的情况。
EOF